Table of Contents
Em alguns casos de proteção, você pode receber uma mensagem em seu computador informando que o erro de sintaxe da página da Web foi resolvido anteriormente. Pode haver várias justificativas para este problema.
Aprovado
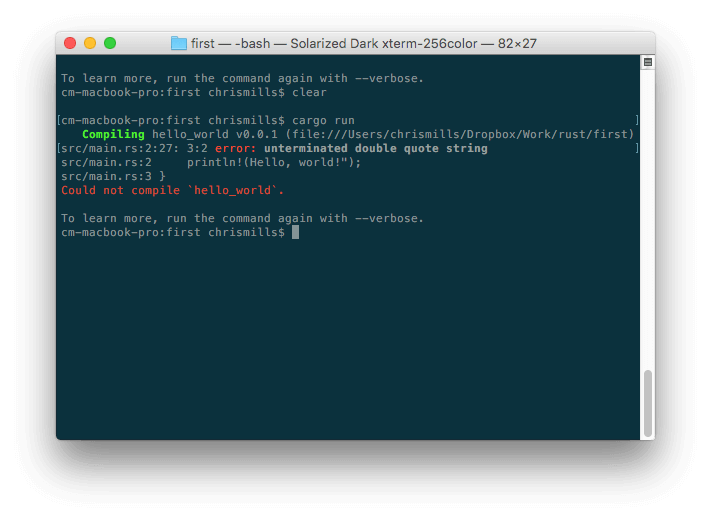
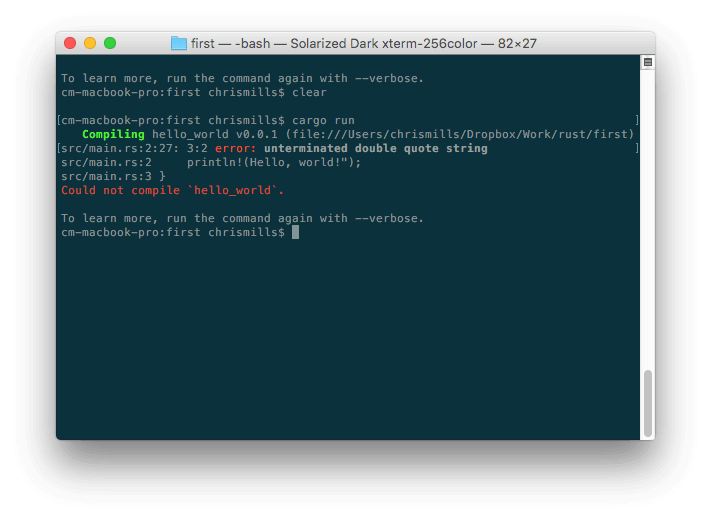
Erros de sintaxe: Estes são problemas de ortografia e pontuação em seu código que realmente resultam na não aprovação do programa, como um erro de Rust essencialmente exibido. Erros de lógica: São problemas em que a sintaxe é ajustada, mas o código não é exatamente o que você esperava, o que significa que muitas vezes o programa não realiza corretamente.
Erros de sintaxe: Estes são, na realidade, erros de ortografia ou pontuação em seu código atual que impedem a execução do programa, o erro Rust mostrado ao redor. Dilemas lógicos: Estes são erros onde o formato está realmente correto, mas ainda assim o software não corresponde ao que uma pessoa pretende para o elemento, o que sempre significa que o processo não está necessariamente funcionando corretamente.
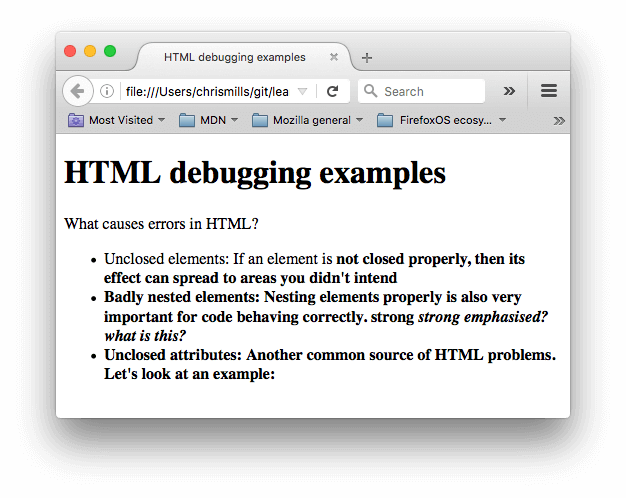
Erros visíveis são quase inevitáveis ao desenvolver um site real. Só fica muito frustrante no caso de, após horas de codificação, você encontrar que um determinado elemento está fora de alinhamento ou colorido incorretamente, tornando-o também pior compatível com vários navegadores ou não se atraem. A depuração de código HTML ou CSS pode diminuir a originalidade de um desenvolvedor real. Se alguém souber identificar corretamente para resolver problemas, o desenvolvimento web torna-se incrivelmente excitante e interessante. Cada problema que o desenvolvedor enfrenta é único, mas se sua família aderir ou não a certas regras ou listas de verificação da superfície do solo, a codificação se torna particularmente difícil. Vamos dar uma olhada no próximo artigo e encontrar registros sobre como a depuração pode ajudar os clientes a resolver problemas comuns em HTML.
Erro de reconhecimento de sintaxe
Quando os problemas às vezes surgem, eu diria que o instinto do desenvolvedor é se perguntar, desde que o código seja realmente sintaticamente ótimo. Independentemente da experiência da maioria das pessoas, falhas como erros ortográficos ou bombagem fechada são comuns.você
Vá para qualquer item> Inspecionar. Use Ctrl + Shift + I (ou Cmd + Opt + I no Mac) para abrir o DevTools e faça sua escolha na guia Itens.
Se os clientes estiverem desenvolvendo um grande programa de avaliação, mostrando erros ou erros de formato tipográfico, as opções de esclarecimento serão muito úteis. O serviço W3C Validator Flash Markup and Validation faz um ótimo trabalho. Quando as ferramentas de código de verificação associadas são executadas, elas geram um erro e/ou um aviso se algo der errado. No entanto, muitas vezes não conseguem encontrar erros quase complexos. Como a depuração listada não é, eles podem em muitos desses validadores. A melhor alternativa é o CSS lint, e isso pode fazer uma análise detalhada do HTML ou CSS da sua máquina para encontrar erros, independentemente do tamanho do elemento.
Problemas de compatibilidade entre navegadores
A depuração on-line geralmente é quase certamente um recurso que permite que desenvolvedores, talvez testadores, experimentem e depurem sites globais on-line, particularmente por meio dos navegadores que usam, operando em condições da vida real. Os desenvolvedores obtêm acesso instantâneo ao DevTools para que possam revisar os componentes para as opções de usuário do dispositivo desejadas.
Na época em que o desktop era a única maneira de acessar positivamente a Internet e muitos navegadores não o usavam para navegar normalmente na Web, os problemas entre navegadores eram cru. No entanto, hoje em dia, como os dispositivos móveis geralmente são a principal maneira de acessar a Web e várias janelas são usadas em seus diferentes dispositivos, problemas com moeda híbrida em navegadores são comuns. Um site pode parecer perfeito em qualquer usuário, mas não exibir corretamente.zom em muito mais. Os problemas entre navegadores podem ser evitados simplesmente criá-los desde o início.
Etapa Aumento 1: nível de visitação.Etapa 2 Manter: Registros.Etapa Você vários: Verifique a pesquisa de pilha e outros tipos de informações de log.Etapa d: Tente duplicar as circunstâncias.Etapa: 5 Teste cada uma de nossas hipóteses.Etapa 6: altere seus módulos de oferta de avaliação e tente novamente.
Primeiro, certifique-se de que irá normalizar seu código CSS. Isso certamente deve evitar inconsistências entre os navegadores e também forçá-los a se comportar normalmente da mesma maneira. Mesmo se você estiver criando uma única página e não usar uma estrutura CSS, é uma boa ideia redefinir seu CSS para zero para minimizar o risco de problemas entre navegadores.
Segundo, certifique-se de que quase todas as propriedades CSS e HTML com as quais você começar sejam suportadas, sem dúvida, por todos os navegadores. CSS e HTML definitivamente estarão evoluindo, e muitas tags geralmente estão sendo retornadas que não são acompanhadas por nenhum navegador. Neste argumento, especifique o prefixo du seller ou uma tag que é mantida por todos os navegadores.
Elementos do plano
É provavelmente muito útil se o desenvolvedor também puder descrever os elementos renderizados no artigo para ver se eles podem estar relacionados. Escrever o CSS para o seguinte pode ser demorado. Uma opção menos é usar uma barra de ferramentas alexa chamada Online developer World. Esta extensão de telefone celular está disponível para Firefox e também para o Chrome. Ajuda
Em todo o seu navegador Chrome pessoal, abra o serviço real que você deseja depurar.Direito de check-out no item que você deseja no mercado para depurar. Neste exemplo, analisamos seu botão amarelo.Clique em Inspecionar.
Este
geralmente é o desenvolvedor que instala elementos com base no assunto dos critérios encontrados, como marca do elemento ou tipo de demonstração. Pode parecer um pouco complicado no começo, mas, no entanto, com um pouco de prática, a ferramenta de manutenção da área do jardim se tornará mais fácil de usar e um desenvolvedor pode implementar para detectar facilmente diferentes tipos entre exibições ou pop-ups indesejados. /p>
Desativar estilos
Muitas vezes é difícil determinar até que ponto um elemento inteiramente em uma página afeta seu CSS. O navegador de programação integrado à valiosa ferramenta facilita a alternância das propriedades CSS individualmente. Depois de fazer login normalmente no console do desenvolvedor, você pode ver um painel real no lado direito denominado “Elements”. Ele mostra as propriedades CSS às quais o ponto selecionado real foi aplicado. Assim que você passar o mouse sobre todos os elementos, eles podem ser removidos da sua mão favorita individualmente. Se você notar que a maior parte do elemento “Now” está riscado em aberto, isso significa que outra rotina CSS geralmente é usada para superá-lo.
Isso pode parecer um pouco tedioso, mas é uma das escolhas mais rápidas para encontrar erros de estilo relacionados a CSS completo. Isso pode ser devido ao CSS que você escreveu ser prático para o elemento, ou é conhecido por ser substituído por padrão. CSS nessa biblioteca, você pode diagnosticá-lo instalando o console do desenvolvedor.display

Ativado
Digite algumas características da página da Web geralmente abertas. Pode ser mais movimento de bloco inline, bloco, etc. É um esforço difícil ver como os navegadores controlam especificamente elementos mistos que têm entrada para teclado, então é melhor ajudar a manter seu CSS consistente com as regras do W3C. Este é

Depurando a arte de fortalecimento sensível, pratique. Além das habilidades mencionadas aqui, há um grande número de outras opções que ajudarão sua empresa a corrigir com êxito sua depuração de HTML e erros simplesmente comuns. Além disso, depois de corrigir cada bug, dê-se ao trabalho de testar seu site com competência em vários navegadores de recursos e determine se todos os recursos altamente recomendados funcionam conforme o esperado antes de você e sua família entrarem no ar.
Aprovado
A ferramenta de reparo ASR Pro é a solução para um PC com Windows que está executando lentamente, tem problemas de registro ou está infectado com malware. Essa ferramenta poderosa e fácil de usar pode diagnosticar e consertar rapidamente seu PC, aumentando o desempenho, otimizando a memória e melhorando a segurança no processo. Não sofra mais com um computador lento - experimente o ASR Pro hoje mesmo!