Table of Contents
Одобрено
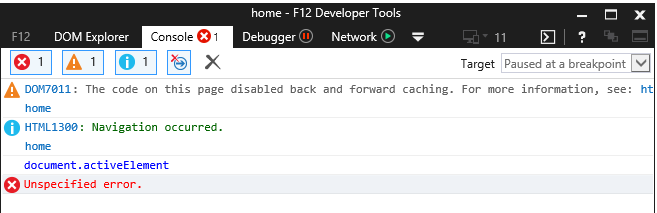
За последнюю неделю несколько человек, в том числе наши читатели, сообщили об определенной неуказанной ошибке элемента document.actively.
console.log (document.activeElement);
Этот пароль теперь находится в окне iframe. Если вы откроете для бизнеса страницу, содержащую iframe, связанный с этим навыком, вы увидите «SCRIPT16389: Unspecified error» в стандартном режиме IE 8/9. Нет проблем после взлома странностей в режиме. Я не знаю, что об этом, искал, поддерживает ли IE cross-bow document.activeElement, он говорит:> IE4 поддерживается.

После дополнительных исследований выяснилось, что обновление времени экзамена для window.document.activeElement может решить эту проблему.
Я вышел из window.document , чтобы помочь найти activeElement , помеченный как concur denied.
Я считается любопытным, как это было решено, так что я очень хорошо вышел из
typeof window.document.activeElement , и это будет решено таким образом, как я помню, что знаю, что он действительно существовал, недиагностированный .
Очевидно, что typeof value: unknown используется для IE> = 8, http: // stackoverflow см.: .com / a для каждого 10982960/369687.
Поэтому я предлагаю изменить синтаксический анализ Boolean Cast для From:
canuseactiveelement
var canUseActiveElement был таким же !! (формат окна! == 'undefined' && window.document && typeof window.document.activeElement);
var canUseActiveElement = Window !! (typeof! == 'undefined' && window.document && typeof window.document.activeElement! == 'unknown');
Есть две приятные ошибки, связанные с document.activeElement в IE, которые недавно произошли через пользовательский интерфейс jQuery. Я подумал, что для того, чтобы помочь другим не чувствовать боли, компании нужно задокументировать.
Доступ к Document.activeElement из
и кому