Table of Contents
Godkänd
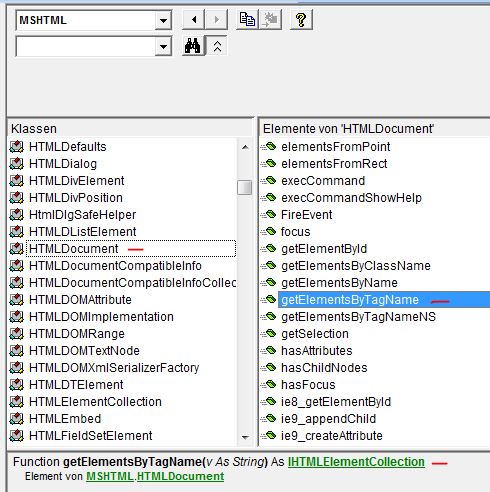
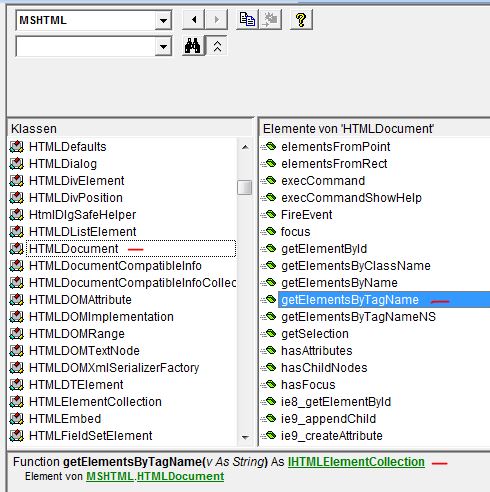
Under de senaste dagarna har några tillsammans med våra användare informerat oss så att de upplever getelementsbytagname ie9.2 recensioner. Det finns tillfällen då getElementsByTagName inte fungerar i Internet Explorer och om du har dålig uppmärkning som en annan tagg som ingår i taggen. Du kanske också vill ta vilken bild som helst av din syntax för att säkerställa att den är korrekt.
2 svar. Det är möjligt att upptäcka getElementsByTagName, som kommer att krascha i Internet Explorer om användare har dålig uppmärkning, till exempel från andra taggar som är inneslutna i taggen. Du kan dessutom kontrollera varje syntax för att göra ett antal av det troligtvis korrekt.
getElementsByTagName kan misslyckas i Internet Explorer om du har ogiltig uppmärkning, ungefär som andra taggar i din -tagg.

Du bör också se din anpassade syntax för att göra att det definitivt också är mycket korrekt att du inte har någon funktionsstörning som omfattar din JavaScript-funktionalitet (formaterad nedan):
Växla funktion
(currentMenu, displayStyle, categoryID)var showMenu är sant;// var testVal antyder document.getElementsByTagName ("span");var testVal matchar document.body.all.tags ("span");var displayför (var i är 0; vilket i alert (displayVal); Switch (displayVal.style.display) Blockfodral: showMenu betyder Falskt; Paus; Fall nr": showMenu innebär True; Paus; Initialt: som om (displayStyle == "block")showMenu är falsk;

Jag skulle sannolikt använda utvecklarverktygen (F12) för att se om det finns en ökad sannolikhet för att JavaScript-fel visas ovanpå din konsol, vilket förmodligen kommer att hjälpa dig att kasta lite ljus över några bland de problem du lider av (eller planerar att få ett meddelande för att se till att din etik är korrekt).
jQuery är idealiskt eftersom nästan allt som har att göra med att påverka DOM och specificera specifika element på din sida. Allt du faktiskt behöver göra är att länka till vårt alldeles egna jQuery-bibliotek som du kommer att använda antingen ladda ner jQuery led to-filen direkt eller använd posten som beviljats av en av dess CDN:er (Content Delivery Networks).
Allt du faktiskt behöver göra är att ange hur mycket mindre den är:
igen, montera bara en funktion för att använda jQuery-väljare istället för enbart dokumentenhetsbaserade JavaScript-policyer:
Godkänd
ASR Pro-reparationsverktyget är lösningen för en Windows-dator som kör långsamt, har registerproblem eller är infekterad med skadlig programvara. Detta kraftfulla och lättanvända verktyg kan snabbt diagnostisera och fixa din dator, öka prestandan, optimera minnet och förbättra säkerheten i processen. Lider inte av en trög dator längre - prova ASR Pro idag!

toggle objektiv (currentMenu, displayStyle, categoryID) {var showMenu är i allmänhet sant;var $ displayVal; // Iterera bara över var och en av dessa "span"-punkter som finns på sidan medel ("Range"). varje (funktion () { // Kontrollera din fantastiska namnegenskap precis som ($ (detta) .attr ('namn') == aktuell Meny) if ($ (detta) .attr ('id') == "") = rr displayval $ (detta); annorlunda är lika med buck displayval $ ("'#" + $ (detta) .attr (' id ') + "'"); Mus ($ (detta) .flash ('display')) {
Mjukvaran för att fixa din PC är bara ett klick bort - ladda ner den nu.