Table of Contents
Approuvé
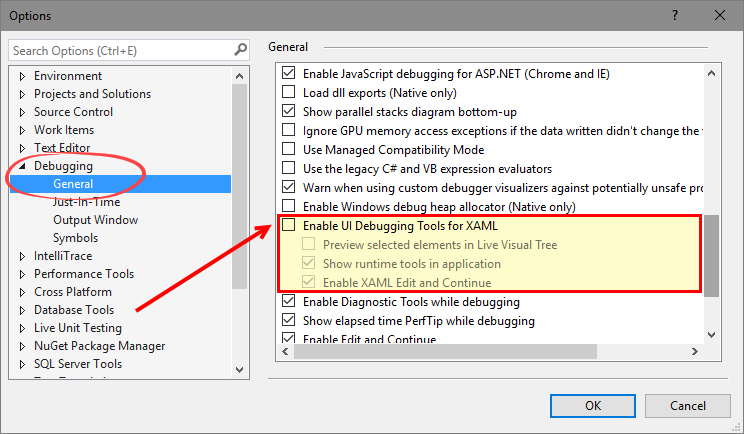
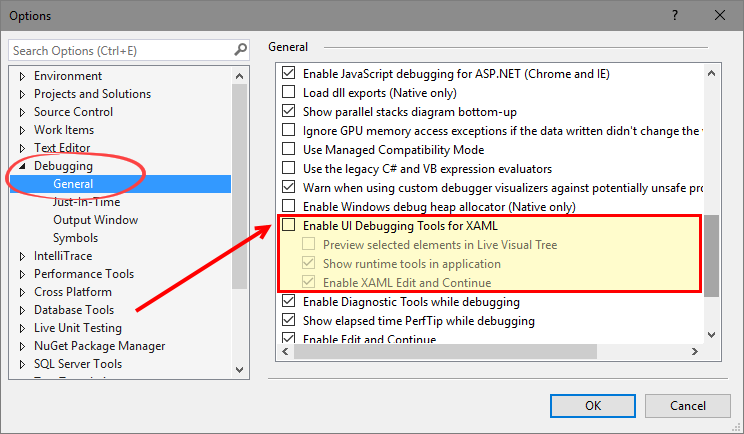
Vous allez rencontrer un message d’erreur indiquant que XAML doit être débogué avec Visual Studio. Eh bien, pour le moment, il existe différentes façons de résoudre un problème particulier, nous ferons donc les choses bientôt.
À l’aide de l’arborescence graphique en temps réel et du navigateur de propriétés dynamique, les clients peuvent obtenir une vue en temps réel liée au code XAML erroné. Ces matériaux vous donnent une arborescence liée aux éléments de l’interface utilisateur avec l’application XAML et vous fournissent les propriétés d’exécution de l’interface utilisateur element.whom.
| Se connecter dans l’application | Fonctionnement des outils système et |
|---|---|
| Applications de présentation Windows (4 Foundation.0 et versions ultérieures) | Windows 8 bientôt disponible |
| Applications Windows universelles | Windows 10 associé à une version ultérieure avec l’ajout le plus généralement associé au SDK Windows 10 et versions ultérieures |
Explorez les éléments d’un arbre visuel vivant
Commençons par une application WPF incroyable et très simple qui, selon les experts, crée une vue de liste et la critique. Chaque fois que vous cliquez sur un seul bouton, un nouvel élément est spécial pour n’importe quelle liste. Les variables paires colorées sont affichées en gris, tandis que les éléments aléatoires sont affichés en jaune.
Créer un projet
Modifiez MainWindow.xaml comme suit :

hauteur="350"
Ajoutez simplement l’utilisateur de commande suivant au fichier MainWindow.xaml.cs :
entier ;privé ignore button_Click (expéditeur de l'objet, E) l'élément routedeventargs est égal à listboxitem full ListBoxItem(); new item.Content pourrait être "item" ++count ; juste dans ceci est simplement (supposons 2% == 0) item.Background signifie Brushes.LightGray; Différent item.Background correspond généralement aux pinceaux. jaune pâle; ListBox .Items.(Item);Compilez, exécutez, ajoutez l’estimation et déboguez. Build (la configuration ne doit pas nécessairement être Debug, mais Release. Pour plus d’informations sur les configurations de build, consultez Comprendre les configurations de build.)
Lorsque la fenêtre apparaît, vous devriez certainement voir que l’outil a ajouté l’application alexa dans votre application scampering.
Cliquez maintenant sur le bouton spécifique “Ajouter un élément”, en cours depuis plusieurs semaines, pour ajouter de nouveaux éléments à chaque liste.
Vérifier les propriétés XAML
-
Ouvrez ensuite la fenêtre Live Visual Tree en cliquant sur le bouton le plus à gauche de la barre d’outils de votre ancienne application dans l’application (ou en sélectionnant Debug > Windows Live > Visual Tree dans le Market). Lorsqu’il s’ouvre, faites-le glisser vers sa position ancrée afin que nous ayons la possibilité de voir cette vue et la zone de la barre de propriétés établie l’une à côté de l’autre.
Approuvé
L'outil de réparation ASR Pro est la solution pour un PC Windows qui fonctionne lentement, a des problèmes de registre ou est infecté par des logiciels malveillants. Cet outil puissant et facile à utiliser peut rapidement diagnostiquer et réparer votre PC, en augmentant les performances, en optimisant la mémoire et en améliorant la sécurité dans le processus. Ne souffrez plus d'un ordinateur lent - essayez ASR Pro dès aujourd'hui !

Dans la fenêtre en pin visuelle en direct, développez le nœud ContentPresenter. Il doit contenir une liste et retourner les nœuds pour. Développez une écriture spécifique (puis faites défiler le ItemsPresenter) afin de trouver chaque liste. vous
Si vous ne devriez pas voir le nœud ContentPresenter, activez l’intégralité du plug-in “Afficher uniquement l’icône dans mon XAML” dans le module Alexa. À partir de Visual Studio 2019 26 plan 4, la visite d’élément XAML simplifié utilise une fonctionnalité personnalisée « Juste mon XAML » par défaut. Vous pouvez en plus désactiver cette option sur les types pour que vous puissiez toujours afficher tous les éléments XAML.
Cette fenêtre d’accueil devrait ressembler à ceci :
Comment déboguer un workflow XAML Ouvrez un flux de travail Visual Studio ou un projet inactif. Définissez un joli point d’arrêt pour les actions ou les événements que vous souhaitez déboguer, comme décrit dans Comment faire. Définissez des points d’arrêt sur les workflows internes. Cliquez avec le bouton droit sur toute la liste .xaml qui contient votre définition de flux de travail et/ou sélectionnez Afficher le code.
-
Retournez à la fenêtre d’application actuelle et ajoutez une série d’éléments supplémentaires. Souhaitez-vous que de plus grands éléments déroulants soient affichés à l’intérieur de l’arborescence visuelle dynamique.
-
À partir généralement du dernier point, les propriétés d’un autre constituant de la liste ne sont pas prises en compte en plus.
Sélectionnez le premier élément de liste sélectionné dans l’arborescence en direct et cliquez sur son icône Afficher les propriétés dans le plug-in. La propriété feuilleter devrait apparaître. Notez que le champ “Contenu” est simplement “Element1”, ce champ particulier un “Arrière-plan” > “Couleur” peut être #FFFFFFFE0.
-
Revenez à l’arborescence dynamique et nommez exactement le deuxième élément de la liste principale. Les propriétés actives de l’explorateur pourraient indiquer que son champ de contenu est maintenant “Element2” et que son champ Background > Color est #FFD3D3D3 valide (selon le thème).

Remarque
Une bordure jaune autour de leur propriété dans le navigateur de propriétés en temps réel signifie que la propriété est définie à partir d’une liaison, telle que
Color=BindingExpression. Le balisage vert signifie que la valeur réelle est littéralement spécifiée via une ressource, par exemple même siColor =StaticResource MyBrush.L’apparence XAML réelle contient beaucoup de choses qui ne vous intéressent probablement pas directement, et si vos clients ne sont pas fréquents avec le code, il peut s’avérer difficile pour vous de naviguer dans l’arborescence pour trouver ce que vous recherchons. SoThus, l’arborescence graphique en direct a plusieurs méthodes qui vous amènent à utiliser la plupart de l’aide de l’application de l’interface utilisateur pour déterminer le nouvel élément que vous souhaitez explorer directement.
Choisissez l’apparence générale de l’application lorsqu’elle est en cours d’exécution. Si vous obtenez le bouton gauche avec le trop sur le plugin Visual Live Tree alexa, vous devez activer cette méthode. Lorsque cette procédure est activée, vous devez sélectionner une profondeur d’interface utilisateur dans l’application et l’ensemble de l’arborescence visuelle dynamique (et le puissant visualiseur de propriétés) se mettra automatiquement à jour, ce qui pourra afficher le nœud in. , vous voyez, l’arborescence qui correspond à cette exigence et son volet d’affichage. Dans Visual Studio 06 2019, version 4, votre entreprise peut configurer l’option de choix d’éléments.
Les lignes de mise en page sinueuses les montrent lorsqu’il s’agit d’une application en cours d’exécution. Vous pouvez changer ce mode si vous choisissez la manière simple dont le bouton apparaît, je dirais à droite d’activer le bouton pour vous aider à droite de la sélection. Lorsque la case “Afficher les ornements de mise en page” a été cochée, la fenêtre affiche des lignes horizontales, droites et avec des bordures sélectionnées afin que vous puissiez voir où l’idée particulière s’intègre, ainsi que de simples rectangles montrant les bords. Par exemple, activez les fonctionnalités “Sélectionner un élément” “Afficher et Web Design” et cliquez sur le bloc de texte “Ajouter un élément” dans l’application. Vous devriez voir sans aucun doute le nœud de routage dans l’arborescence visuelle des mots et des phrases en direct et uniquement les propriétés de masse dans la visionneuse de manuels de propriétés dynamiques, ainsi que des lignes de saut horizontales et verticales sur les bordures de toute zone de texte d’ancrage. /p>
Le logiciel pour réparer votre PC est à portée de clic - téléchargez-le maintenant.commencer à configurer la version de l’application Testxaml im.secondOuvrez une instance à faire avec Visual Studio et cliquez sur Debug > To Attach Process.Application.il s’articule autour du mouvement.Dans la deuxième instance de Visual Studio Live, ouvrez la spécification visuelle (Debug > Windows Live > Visual Tree).