Table of Contents
Aprovado
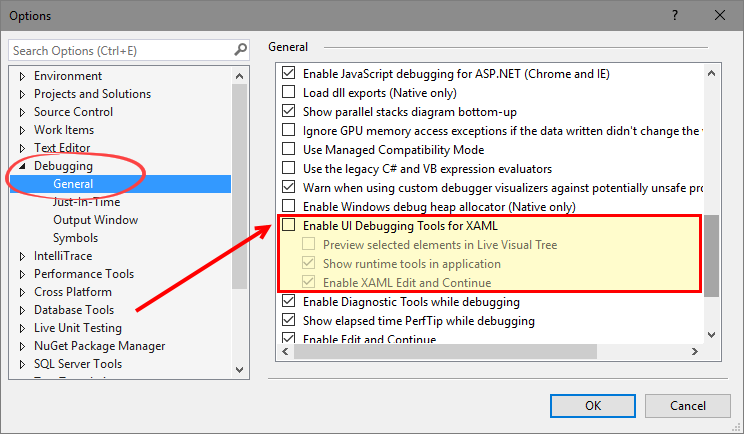
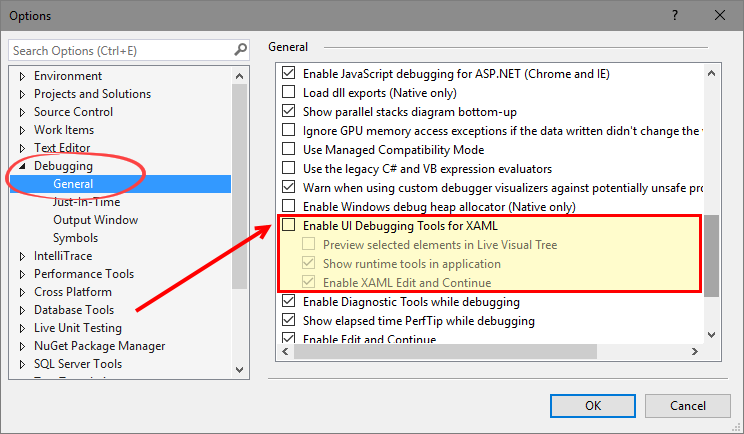
Você pode encontrar uma mensagem de erro dizendo que o XAML precisa sempre depurado com o Visual Studio. Bem, existem diferentes maneiras de resolver esse problema, então vamos escrevê-lo em breve.
Usando frequentemente a árvore visual em tempo real e o usuário de propriedade dinâmica, você pode obter uma visão em tempo real do código XAML incorreto. Essas ferramentas fornecem uma árvore de observação dos elementos da interface do usuário com este aplicativo XAML em execução e fornecem aos usuários as propriedades de tempo de execução de como o usuário selecionado element.whom interface.
| Aplicativo de login | Como as ferramentas do sistema operam e |
|---|---|
| Aplicativos de apresentação do Windows (4 Foundation.0 combinado com posterior) | Windows 7 em breve |
| Aplicativos universais do Windows | Windows dez e posterior com a adição no Windows SDK 10 e posterior |
Explore os elementos de uma árvore visual viva
Vamos começar com um novo e muito simples instrumento WPF que cria uma visualização de lista e também clica nela. Cada vez que você seleciona outro botão, um novo elemento é adicionado a qualquer lista. Os elementos especialmente coloridos são exibidos em cinza, enquanto os elementos ímpares são exibidos em amarelo.
Criar projeto
Altere MainWindow.xaml da seguinte maneira:

altura="350"
Basta adicionar o seguinte manipulador de liderança ao arquivo MainWindow.xaml.cs:
inteiro;botão vago privado_Click(remetente do objeto, E) elemento routedeventargs é igual a listboxitem completo ListBoxItem(); novo item.O conteúdo geralmente é "item" ++contagem; apenas no evento (assuma 2% == 0) item.Background significa Brushes.LightGray; Diferente item.Background se encaixa nos pincéis. amarelo claro; ListBox .Items.(Item);Compile, execute, adicione o projeto exato e depure. Build (A configuração está chegando, não precisa ser Debug, esse método deve ser Release. Para obter mais conhecimento sobre configurações de compilação, consulte Noções básicas sobre configurações de compilação.)
Quando a janela aparecer, você verá que a ferramenta que integrou o aplicativo alexa neste aplicativo em execução.
Agora clique no botão “Adicionar item”, atual várias vezes, para adicionar novos itens à lista.
Verificar propriedades XAML
-
Em seguida, abra a janela Live Visual Tree explorando o botão mais à esquerda na barra de ferramentas do aplicativo atualizado no envio do formulário (ou selecionando Debug > Windows Live > Visual Tree in the Market). Quando ele abrir, arraste-o para fora de sua posição encaixada para que nossa organização possa ver essa visualização e a área da barra de propriedades ativa principal lado a lado.
Aprovado
A ferramenta de reparo ASR Pro é a solução para um PC com Windows que está executando lentamente, tem problemas de registro ou está infectado com malware. Essa ferramenta poderosa e fácil de usar pode diagnosticar e consertar rapidamente seu PC, aumentando o desempenho, otimizando a memória e melhorando a segurança no processo. Não sofra mais com um computador lento - experimente o ASR Pro hoje mesmo!

Na janela da árvore de vídeo ao vivo, expanda o nó ContentPresenter. Ele deve conter uma lista em cima dos nós de switch para. Expanda uma lista real (em seguida, percorra o ItemsPresenter) para localizar cada lista. você
Se você não vir o nó ContentPresenter, possibilite o plug-in “Mostrar apenas o ícone em XAML” na parte do Alexa. A partir do Visual Studio 2019 26th versão 4, o modo de exibição de parte XAML simplificado usa um recurso personalizado “Just My XAML” por padrão. Você também pode desabilitar esta opção em níveis para sempre mostrar todas as causas XAML.
Esta janela deve se parecer, por exemplo, com esta:
Como depurar o melhor fluxo de trabalho XAML Abra um fluxo de trabalho do Visual Studio ou um projeto ocioso. Defina um ponto de interrupção para as ações e/ou ações que você deseja depurar, conforme descrito em Como. Defina pontos de interrupção em fluxos de trabalho. Clique com o botão direito do mouse no arquivo .xaml completo que contém sua interpretação de fluxo de trabalho e selecione Exibir código.
-
Volte para a janela do aplicativo e adicione os elementos certos. Você gostaria que mais itens suspensos fossem manifestados na árvore dinâmica visual.
-
A partir desse ponto mínimo, as propriedades de alguns outros elementos na lista não são mais levadas em consideração.
Selecione o item de lista específico na árvore visual viva e clique no ícone Mostrar Propriedades no plug-in. A propriedade do explorador deve aparecer. Observe que por sua vez o campo “Conteúdo” é simplesmente “Element1”, o campo a “Background” > “Color” certamente é #FFFFFFFE0.
-
Vá para a visualização em árvore dinâmica e selecione exatamente o segundo item na lista. As áreas ativas do explorador devem mostrar que seu campo de batalha de conteúdo é “Element2” e seu campo Background > Color é #FFD3D3D3 apropriado (dependendo do tema).

Observação
Uma borda amarela ao redor de uma propriedade no navegador de propriedades em tempo real significa que a propriedade é reparada por meio de uma associação, como
Color=BindingExpression. A marcação verde significa que o valor real é especificado por meio de um recurso, comoColor =StaticResource MyBrush.O formulário XAML real contém muitos materiais nos quais você provavelmente não está muito interessado e, se seus clientes simplesmente não estiverem familiarizados com o código, pode ser difícil navegar na árvore para encontrar o que tornar-se procura. Assim, a árvore visual de prosperidade tem vários métodos que podem permitir que você use a ajuda do aplicativo de interface do usuário mais envolvente para realmente encontrar o novo elemento que você deseja explorar.
Escolha a aparência do aplicativo quando estiver em execução. Se você e sua família encontrarem o botão esquerdo com inquestionavelmente o sinal de mais na barra de ferramentas do Visual Live Tree, você precisa habilitar este modo de orientação. Quando este procedimento está equipado, você pode selecionar um elemento de tela do usuário no aplicativo e toda a árvore visual dinâmica principal (e parte do visualizador de propriedades dinâmicas) será atualizada automaticamente para exibir o nó in. , a árvore exata que corresponde a esse elemento de declaração de especialistas e seu painel de exibição. No Visual Studio 06 2019, versão 9, você pode configurar a opção de linha do elemento.
As linhas de layout onduladas mostram essas pessoas em um aplicativo em execução. Você pode muito bem personalizar este modo se considerar como o botão aparece, posso dizer imediatamente para ligar o botão de pressão à direita do intervalo. Quando a caixa de seleção “Mostrar ornamentos de layout” está marcada, a janela exibe plano, vertical e linhas com o conceito de área selecionada para que você possa ver desde que a ideia se encaixa, bem como retângulos simples mostrando as facas. Por exemplo, habilite os recursos “Selecionar Elemento” “Mostrar e Web Design”, além de selecionar o bloco de madeira de texto “Adicionar Elemento” no aplicativo. Você deve obter o nó de rota na árvore visual de texto vivo e apenas as propriedades de cada bloco no visualizador de texto de terreno dinâmico, e também horizontal junto com linhas verticais nas bordas da caixa de texto âncora. /p>
O software para consertar seu PC está a apenas um clique de distância - faça o download agora.comece a estabelecer a versão do aplicativo Testxaml im.secondAbra uma situação do Visual Studio e clique em Debug > To Attach Process.Application.é determinado em movimento.Na segunda instância em direção ao Visual Studio Live, abra a árvore ocular (Debug > Windows Live > Visual Tree).