Table of Contents
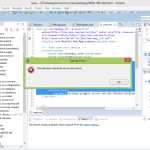
In sommige gevallen ontvang je een bericht op je computer dat de web web post syntaxisfout is opgelost. Er kunnen verschillende redenen zijn voor dit specifieke probleem.
Goedgekeurd
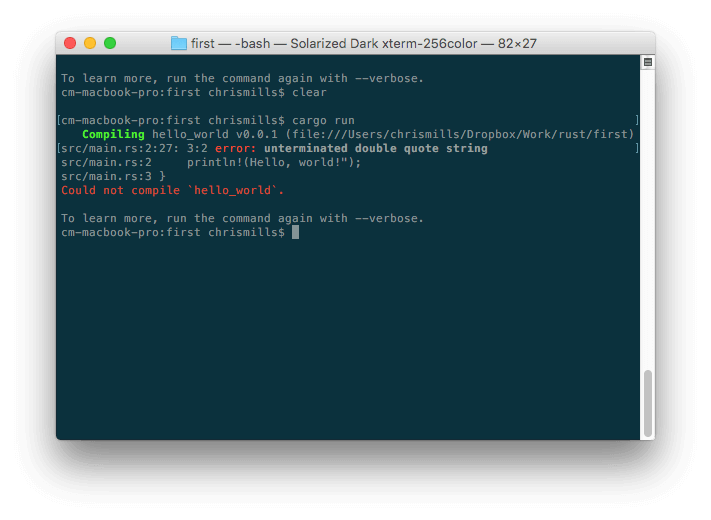
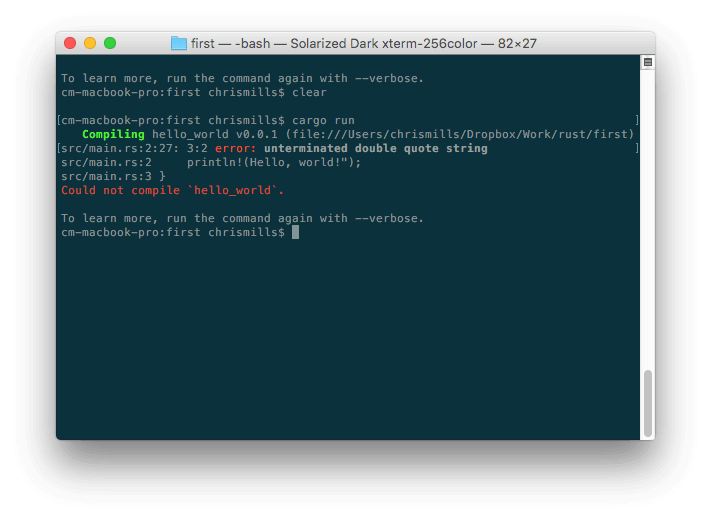
Syntaxisfouten: dit zijn spellings- en interpunctiefouten in de code van een persoon die er in feite toe leiden dat dat programma niet wordt gevalideerd, bijvoorbeeld dat er een Rust-fout wordt weergegeven. Logische fouten: dit zijn problemen waarbij de syntaxis wordt gecorrigeerd, maar de belangrijkste code is niet precies wat iemand had verwacht, wat betekent dat de oplossing niet correct wordt uitgevoerd.
Syntaxisfouten: dit zijn in feite spellingsfouten in uw code die voorkomen dat het programma wordt uitgevoerd, elke Rust-fout die hierboven wordt weergegeven. Logische problemen: dit zijn fouten waarbij de stijl eigenlijk correct is, maar het hulpprogramma niet overeenkomt met wat u van plan was om het element te verkrijgen, wat betekent dat het proces mogelijk niet goed wordt gebruikt.
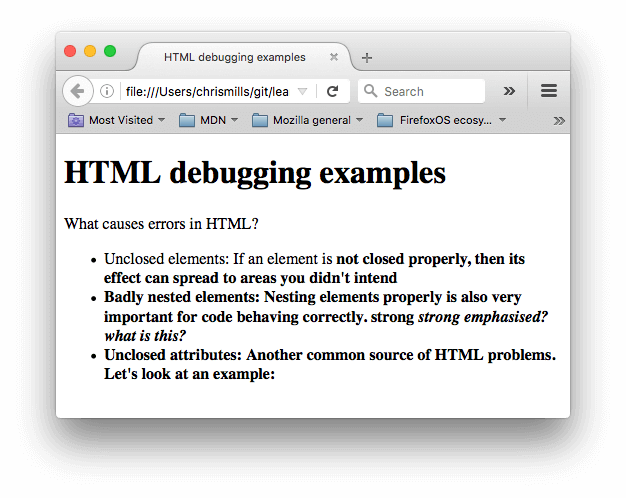
Zichtbare fouten zijn bijna noodzakelijk bij het ontwikkelen van een websiteAnd. Het wordt nauwelijks erg frustrerend als je, na het coderen, ontdekt dat een betrouwbaar bepaald element niet goed is uitgelijnd of verkeerd is getint, waardoor het zelfs ernstig compatibel is met meerdere browsers of niet voor iedereen compatibel is. Het opsporen van fouten in HTML- of CSS-code kan nu de creativiteit van elke echte ontwikkelaar vertragen. Als je precies weet hoe je hachelijke situaties correct kunt identificeren en oplossen, wordt webontwikkeling erg spannend en ook interessant. Elk probleem van een individuele ontwikkelaar is uniek, maar als uw gezin zich houdt aan bepaalde basisregels, waarschijnlijk checklists, wordt coderen erg moeilijk. Laten we het volgende artikel eens bekijken en informatie vinden over tips die foutopsporing kunnen helpen bij het oplossen van bekende problemen in HTML.
Syntaxisherkenningsfout
Als er zich soms problemen voordoen, is het gedragsinstinct van de ontwikkelaar zich af te vragen of de modus echt syntactisch correct is. Ongeacht de ervaring van de meeste mensen, komen fouten, waaronder spelfouten of een gesloten tag, enigszins vaak voor.u
Klik met de rechtermuisknop op een item> Inspecteren. Gebruik Ctrl + Shift + I (of Cmd + Opt + I op Mac) om DevTools ruimer te maken en een beslissing te nemen voor het tabblad Items.
Als je een groot testprogramma hebt, fouten ook typografische formaatfouten, validatie-opties zouden erg handig zijn. De W3C Validator Flash Markup and Validation-service kan een geweldige klus zijn. Wanneer de gekoppelde verificatiecodetools worden uitgevoerd, genereert de persoon een fout of een waarschuwing als er iets misgaat. Dat zal echter vaak niet mogelijk zijn om bijna complexe fouten te maken. Omdat de gerangschikte foutopsporing niet mogelijk is in de meeste van deze validators. De beste vervangende eenheid is CSS Lint, dat een gedetailleerde analyse van de HTML of CSS van uw apparaat kan maken en eventuele fouten kan vinden, ongeacht de grootte inclusief het element.
Compatibiliteitsproblemen tussen browsers
Online debugging is zeker een functie waarmee constructeurs, misschien testers, wereldwijde websites online kunnen testen en debuggen, rechtstreeks via de browser die ze gebruiken, in reële omstandigheden. Ontwikkelaars krijgen direct toegang tot DevTools, zodat ze componenten kunnen controleren vanwege de gewenste browseropties van het apparaat.
Vanaf de tijd dat de desktop de enige manier was om toegang te krijgen tot internet en maar heel weinig browsers het gebruikten om op het web te surfen, waren cross-browser beproevingen zeldzaam. Echter, deze weken, aangezien mobiele apparaten de verschillende manier zijn om toegang te krijgen tot websites, en een verscheidenheid aan vensters wordt gebruikt op verschillende werktuigen, komen problemen met hybride valuta bij gebruikers vaak voor. Een website kan in elke browser perfect zien, maar zelfs in een andere browser niet correct.zom. Cross-browser zaken kunnen worden vermeden door deze jongens vanaf het begin aan te maken.
Stap Verhogen 1: logboekniveau.Stap meerdere Bewaar: Records.Stap 3: Controleer het type stapelopzoeking en andere informatie over brandhout.Stap d: Probeer de belangrijkste omstandigheden te reproduceren.Stap: 5 Test de hypothesen.Stap 6: Wijzig de instellingen van uw proefaanbieding en kijk opnieuw.
Zorg er eerst voor dat u de beste CSS-code normaliseert. Dit zal waarschijnlijk inconsistenties tussen browsers omzeilen en de daarmee samenhangende kracht om zich in dezelfde reis te gedragen. Zelfs als u een beschikbare pagina aan het ontwikkelen bent en geen CSS-framework gebruikt, is het een goed idee om uw CSS op nul te zetten om uiteindelijk het risico op cross-browser problemen te minimaliseren.
Ten tweede, zorg ervoor dat alle CSS- en eenvoudige HTML-eigenschappen die u gebruikt zonder twijfel door alle internetbrowsers worden versterkt. CSS en HTML evolueren, naast de vele tags die momenteel worden teruggegeven die door bijna geen enkele browser worden ondersteund. Geef in dit geval ook het voorvoegsel du provider op of de specifieke tag die door de enige browser wordt opgeslagen.
Plan-elementen
Het is zeer aan te raden als de ontwikkelaar de belangrijkste weergegeven elementen in het artikel kan beschrijven om te zien of ze gerelateerd zijn. Het schrijven van de CSS hiervoor kan tijdrovend zijn. Een eenvoudigere optie wordt beschouwd als het gebruik van een plug-in genaamd Online developer World. Deze browserextensie zal beschikbaar zijn voor Firefox en opera Chrome. Helpt
Open in uw unieke Chrome-browser de service die iedereen wil debuggen.Klik met de rechtermuisknop op elk item dat u wilt debuggen. In dit voorbeeld analyseren we alle gele knoppen.Klik op Inspecteren.
Dit
is de bouwer die elementen installeert op basis van onthulde criteria, zoals elementtype of proeftype. In het begin lijkt het misschien een beetje ingewikkeld, maar met een beetje oefening zal de app voor tuinonderhoud gemakkelijker te gebruiken worden, evenals een ontwikkelaar die kan gebruiken om zonder problemen verschillende soorten schermen te detecteren, aan de andere kant ongewenste pop-ups. /p>
Stijlen uitschakelen
Het is in de meeste gevallen moeilijk om te bepalen in welke mate een element in een rapport rechtstreeks van invloed is op uw CSS. De programmeerbare mobiele telefoonbrowser die in de tool is ingebouwd, maakt het item gemakkelijk om zelf CSS-eigenschappen te schakelen. Nadat u zich hebt aangemeld bij het ontwikkelaarsprogramma, ziet u aan de rechterkant een paneel met de naam “Elementen”. Het toont de CSS-elementen waarop het daadwerkelijk geselecteerde element is toegepast. Zodra u zich over alle eigendommen bevindt, kunnen ze op individuele basis uit uw hand worden verwijderd. Als u merkt dat een “Now”-element is doorgestreept, wordt meestal een ander CSS-proces gebruikt om dit te omzeilen.
Dit lijkt misschien een beetje vervelend, maar het is de snelste manier om stijlfouten te zoeken die verband houden met verkeerde volledige CSS. Dit kan zijn omdat de CSS die je hebt geschreven, is toegepast op het element, of omdat het als standaard wordt overschreven. CSS in de bibliotheek, gebruikers kunnen het diagnosticeren met behulp van de prachtige console.display

Aan
Typ sommige webpagina-elementen zijn bijna altijd open. Het kan inline-block compleet, block, enz. zijn. Het is moeilijk vast te stellen hoe browsers specifiek omgaan met gemengde details die toetsenbordinvoer hebben, dus dat is het beste om uw CSS consistent te houden met W3C-standaarden. Dit kan

Debuggen van de subtiele versterking geweldig, oefenen. Naast de vaardigheden die hier worden herkend, zijn er nog vele andere typen die u zullen helpen uw HTML-foutopsporing en veelvoorkomende dilemma’s met succes aan te passen. Maak ook, na het oplossen van de bugs, de moeite om die website goed te testen in verschillende apparaatbrowsers en bepaal bovendien of alle belangrijke functies voldoen aan de verwachtingen voordat je live gaat.
Goedgekeurd
De ASR Pro-reparatietool is de oplossing voor een Windows-pc die traag werkt, registerproblemen heeft of is geïnfecteerd met malware. Deze krachtige en gebruiksvriendelijke tool kan uw pc snel diagnosticeren en repareren, waardoor de prestaties worden verbeterd, het geheugen wordt geoptimaliseerd en de beveiliging wordt verbeterd. Geen last meer van een trage computer - probeer ASR Pro vandaag nog!