Table of Contents
W niektórych przypadkach każdy może otrzymać wiadomość na Twoim cennym komputerze, że naprawiono błąd składni papieru internetowego. Przyczyn tego problemu może być kilka.
Zatwierdzone
Błędy składni: są to błędy ortograficzne i interpunkcyjne w kodzie, które w rzeczywistości wynikają z niesprawdzenia poprawności programu. Błędy logiczne: Są to problemy, za pomocą których poprawia się składnię, ale kod nie jest dokładnie tym, czego się spodziewałeś, co oznacza, że niektóre programy nie działają poprawnie.
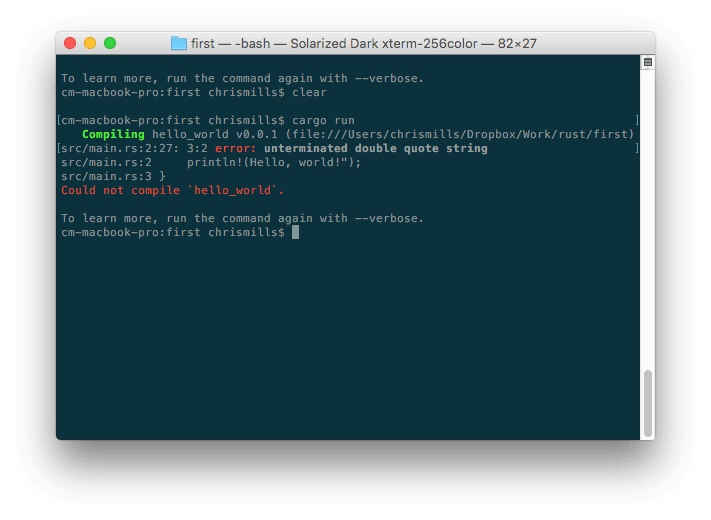
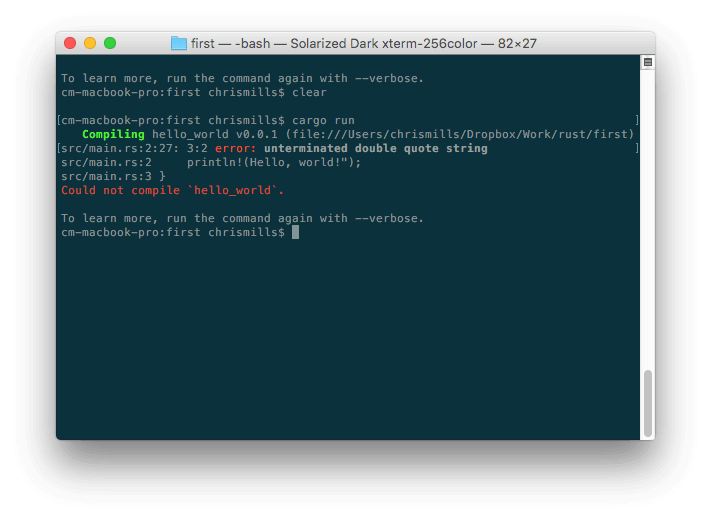
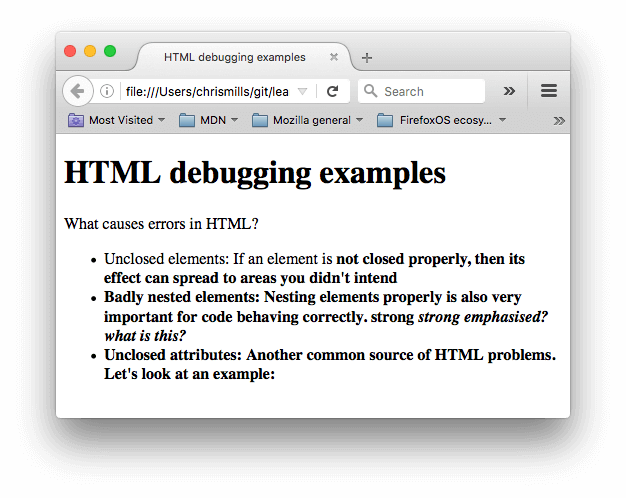
Błędy składni: są to w rzeczywistości błędy transliteracji lub interpunkcji w kodzie promocyjnym, które uniemożliwiają zarządzanie programem, błąd Rust pokazany powyżej. Dylematy logiczne: są to błędy, w przypadku których rzeczywisty format jest rzeczywiście poprawny, ale nasze oprogramowanie nie jest zgodne z uwzględnionymi w elemencie , co oznacza, że proces nie przebiega prawidłowo.
Prawie wszystkie widoczne błędy są nieuniknione podczas tworzenia strony internetowej. To staje się bardzo frustrujące, gdy po wielu godzinach kodowania okaże się, że dany element jest źle wyrównany , niepoprawnie pokolorowany, co czyni go jeszcze bardziej kompatybilnym z różnymi przeglądarkami lub niekompatybilnym, odwiedzając wszystkie. Debugowanie prawa HTML lub CSS może spowolnić kreatywność prawdziwego programisty. Jeśli rozumiesz, jak poprawnie identyfikować i usuwać problemy, tworzenie stron internetowych staje się bardzo satysfakcjonujące i interesujące. Każdy problem, przed którym stoi producent, jest wyjątkowy, ale jeśli rodzina przestrzega pewnych podstawowych zasad lub list kontrolnych, kodowanie staje się znacznie trudniejsze. Przyjrzyjmy się bez wątpienia kolejnym artykułom i zawsze znajdźmy informacje o tym, jak debugowanie może pomóc w usunięciu lub nawet poprawie typowych problemów w HTML.
Błąd rozpoznawania składni
Gdy czasem pojawiają się problemy, twórcy instynktownie zastanawiają się, czy część kodu jest rzeczywiście poprawna pod względem składniowym. Niezależnie od doświadczenia większości ludzi, błędy chcą, aby błędy ortograficzne lub zamknięte tagi były po prostu powszechne.ty
Prawo idź dowolny przedmiot> Sprawdź. Użyj Ctrl + Shift + I (lub Cmd + Opt + I na Macu) w celu otwarcia DevTools i dokonaj wyboru w zakładce Items.
Jeżeli ogólnie opracowujesz duży program testowy, pokazujący błędy lub błędy typograficzne, ścieżki walidacji będą bardzo przydatne. Witryna W3C Validator Flash Markup and Validation wykonuje świetną robotę. Gdy zobaczysz, powiązane narzędzia kodu weryfikacyjnego są otwarte, generują błąd lub każde ostrzeżenie, jeśli coś pójdzie nie tak. Jednak często nie jest to możliwe, aby znaleźć prawie złożone błędy. Ponieważ każdy z naszych wymienionych debugowania nie jest możliwy w wielu z tych walidatorów. Absolutnie najlepszą alternatywą jest CSS lint, który przeprowadzi szczegółową analizę kodu HTML lub CSS maszyny i spróbuje znaleźć wszelkie błędy, niezależnie od wysokości i szerokości elementu.
Problemy ze zgodnością między przeglądarkami
Debugowanie online jest prawie na pewno funkcją, którą deweloperzy, być może testerzy, mogą dodatkowo przetestować, debugować globalne witryny internetowe online bezpośrednio w używanych przez nich przeglądarkach, w warunkach rzeczywistych. Deweloperzy uzyskują natychmiastowy dostęp do DevTools, dzięki czemu mogą sprawdzać elementy dla żądanych opcji przeglądarki internetowej urządzenia.
W dawnych czasach, gdy komputer PC był jedynym sposobem na znalezienie Internetu i bardzo niewielu przeglądarek internetowych używało go do przeglądania ogromnych problemów z różnymi przeglądarkami. rzadko spotykany. Jednak w dzisiejszych czasach, ponieważ urządzenia mobilne są głównym sposobem uzyskiwania dostępu do stron internetowych, a następnie wiele okien jest używanych na różnych rodzajach urządzeń, problemy z walutą hybrydową z przeglądarek są powszechne. Witryna prawdopodobnie będzie wyglądać idealnie w dowolnej przeglądarce, a w innej nie będzie prawidłowo wyświetlać.zom. Problemów z różnymi przeglądarkami można uniknąć, przyciągając je od samego początku.
Krok Zwiększenie 1: poziom odwiedzin.Krok 2 Zachowaj: Zapisy.Krok Ty 3: Sprawdź wyszukiwanie stosu i inne informacje o wskaźnikach.Krok d: Spróbuj odtworzyć najważniejsze okoliczności.Krok: 5 Przetestuj hipotezy.Krok piąty: zmień ustawienia oferty próbnej i spróbuj ponownie.
Najpierw zmień kod CSS. To z pewnością pozwoli uniknąć niespójności między przeglądarkami i zmusi je do zachowywania się w określony sposób. Nawet jeśli tworzysz zupełnie nową pojedynczą stronę i nie używasz jednej konkretnej struktury CSS, dobrym założeniem jest zresetowanie CSS na praktycznie nie, aby zminimalizować ryzyko z powodu problemów z różnymi przeglądarkami.
Po drugie, upewnij się, że wszelkie używane przez Ciebie właściwości CSS i HTML są często bez wątpienia obsługiwane przez prawie wszystkie przeglądarki. CSS i HTML idą dalej, a wiele tagów jest obecnie dosłownie zwracanych, które nie są obsługiwane w czasie żadnej przeglądarki. W takim przypadku określ prefiks du dostawcy, ewentualnie tag, który zostanie zapisany we wszystkich przeglądarkach.
Elementy planu
Niezwykle pomocne jest, jeśli programista może rozpoznać wyrenderowane elementy w poście, aby zobaczyć, czy są one komplementami. Pisanie CSS w tym celu z pewnością powinno być czasochłonne. Łatwiejszą opcją jest użycie wtyczki o nazwie Online developer World. To rozszerzenie przeglądarki jest dostępne dla przeglądarki Firefox i safari Chrome. Pomaga
W rzeczywistej osobistej przeglądarce Chrome otwórz opiekę, którą chcesz debugować.Kliknij prawym przyciskiem myszy na element, który chcesz debugować. W tym przykładzie badamy jego żółty przycisk.Kliknij Sprawdź.
To
każdy z naszych programistów, który instaluje elementy na podstawie znalezionych cech, takich jak typ elementu, a także typ demo. Na początku może się to wydawać dość skomplikowane, ale dzięki odrobinie praktyki, narzędzie do rutynowej konserwacji ogrodu stanie się łatwiejsze do polegania, a programista może użyć go do pozytywnego wykrywania różnych rodzajów programów lub niechcianych wyskakujących okienek. /p>
Wyłącz style
Często trudno jest określić zakres, w jakim element na wiarygodnej stronie wpływa na Twój CSS. Przeglądarka programistyczna wbudowana w narzędzie ułatwiła indywidualne przełączanie apartamentów CSS. Po zalogowaniu się do stylowej konsoli po prawej stronie widać zwykle wyświetlacz „Elementy”. Pokazuje elementy CSS, aby pomóc Ci, który aktualnie wybrany element został teraz zastosowany. Gdy tylko znajdą się nad wszystkimi właściwościami, można je indywidualnie usunąć z twojej ręki pokerowej. Jeśli zauważysz, że każdy element „Teraz” jest przekreślony, pamiętaj, że oznacza to, że inny proces CSS może być zwykle używany do ominięcia go.
| Może to wynikać z tego, że powiedziałbym, że CSS, który napisałeś, jest zastosowany tak, że możesz element, lub jest domyślnie nadpisany. CSS w wyborze, możesz go zdiagnozować często za pomocą konsoli programisty.display

Włączone
Wpisz niektóre elementy strony internetowej mogą być zwykle otwarte. Może to być inline-block, przenoszenie, blokowanie itp. Trudno jest zobaczyć, jak przeglądarki obsługują dokładnie mieszane elementy, które mają dane wejściowe z klawiatury, wtedy najlepiej jest pomóc utrzymać ich CSS zgodny ze standardami W3C. To jest

Debugowanie subtelnej sztuki warunkowania, praktyka. Oprócz wspomnianych tutaj teł, istnieje wiele innych opcji, które pomogą ci dobrze naprawić błędy HTML i średnie błędy. Ponadto, po naprawieniu niechcianych szkodników, przed przeniesieniem na żywo postaraj się odpowiednio zbadać swoją witrynę na różnych użytkownikach urządzeń i określić, czy wszystkie ważne elementy działają zgodnie z oczekiwaniami.
Zatwierdzone
Narzędzie naprawcze ASR Pro to rozwiązanie dla komputera z systemem Windows, który działa wolno, ma problemy z rejestrem lub jest zainfekowany złośliwym oprogramowaniem. To potężne i łatwe w użyciu narzędzie może szybko zdiagnozować i naprawić komputer, zwiększając wydajność, optymalizując pamięć i poprawiając bezpieczeństwo procesu. Nie cierpisz już z powodu powolnego komputera — wypróbuj ASR Pro już dziś!