Table of Contents
Одобрено
Вы можете столкнуться с превосходным сообщением об ошибке, в котором говорится, что XAML требуется, когда вам нужна отладка с помощью Visual Studio. Что ж, есть разные методы решения этой проблемы, так что мы скоро этим займемся.
Используя визуальное дерево в реальном времени и увлекательный браузер свойств, вы можете в реальном времени получить представление об ошибочном коде XAML. Эти инструменты дают вам хорошее древовидное представление частей пользовательского интерфейса с работающим приложением XAML, а также предоставляют вам списки времени выполнения выбранного пользовательского интерфейса element.whom.
<таблица через readabilitydatatable="1"><голова>
<тело>
Исследуйте элементы живого визуального дерева
Давайте рассмотрим отличное и очень простое приложение WPF, которое создает числовое представление и щелкает его. Каждый раз, когда вы нажимаете другую кнопку, к любому описанию добавляется элемент для начинающих. Окрашенные четные элементы отображаются серым цветом, а нечетные — желтым.
Создать проект
<начало=файл "2">
Измените MainWindow.xaml следующим образом:

высота = "350" <сетка>
Просто добавьте новый следующий обработчик команд в файл MainWindow.xaml.cs:
целое число;частная пустая кнопка_Click (отправитель объекта, E) Элемент routedeventargs = listboxitem полный ListBoxItem(); новейший элемент.Содержимое: "элемент" ++count; конечно в случае (предположим 2% == 0) item.Background = Кисти.LightGray; Разные item.Background соответствует кистям. светло-желтый; ListBox .Элементы.(Элемент);Скомпилируйте, управляйте, добавляйте проект и отлаживайте. Сборка (конфигурация не обязательно должна быть отладочной, она должна быть выпускной. Дополнительные сведения о конфигурациях сборки см. в разделе Общие сведения о конфигурациях сборки.)
Когда окно всплывает, вы должны увидеть, как инструмент интегрировал программное обеспечение Alexa в ваше работающее приложение.
<изображение>
<изображение>
Теперь несколько раз щелкните элемент управления "Добавить элемент", чтобы добавить новые элементы в список.
Проверить свойства XAML
<ол>
Затем откройте панель Live Visual Tree, нажав крайнюю левую кнопку рядом с панелью инструментов вашего текущего приложения в приложении (или выбрав Debug > Windows Live > Visual Tree в отношении Market). Когда он откроется, вытащите его из закрепленной сцены, чтобы мы могли видеть этот вид и активное пространство на панели свойств рядом друг с другом.
Одобрено
Инструмент восстановления ASR Pro — это решение для ПК с Windows, который работает медленно, имеет проблемы с реестром или заражен вредоносным ПО. Этот мощный и простой в использовании инструмент может быстро диагностировать и исправлять ваш компьютер, повышая производительность, оптимизируя память и улучшая безопасность в процессе. Больше не страдайте от вялости компьютера - попробуйте ASR Pro сегодня!

В большей части окна живого визуального дерева разверните узел ContentPresenter. Он должен содержать список и узлы переключения для. Разверните конкретный список (затем прокрутите ItemsPresenter), чтобы найти каждый элемент. ты
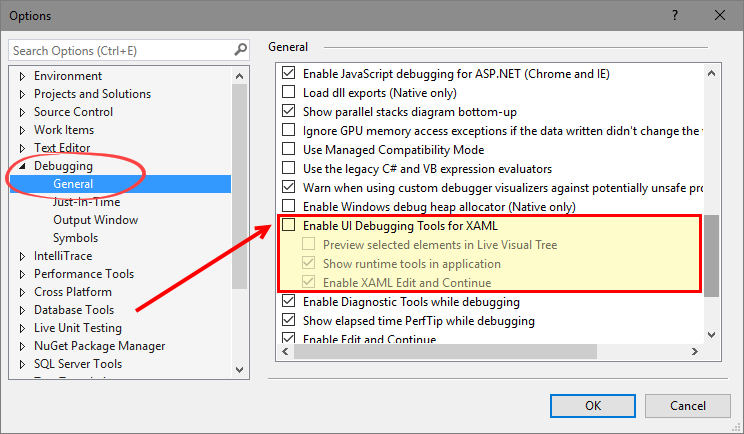
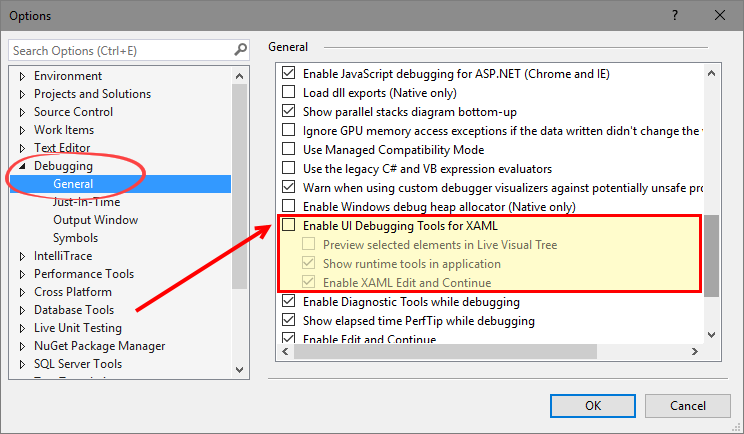
Если вы не видите узел ContentPresenter, включите подключаемый модуль «Показывать легенду только в моем XAML» в нашем модуле Alexa. Начиная с Visual Studio 2019 26 версии 4, упрощенное представление элементов XAML использует настраиваемую функцию «Только мой XAML» по умолчанию. Вы также можете отключить этот тип option для типов, чтобы всегда отображались только элементы XAML.
Это окно должно выглядеть следующим образом:
Как отладить рабочий процесс XAML Откройте очень рабочий процесс Visual Studio или ничего не делающий проект. Установите точку останова для всех действий или действий, которые вы хотите отлаживать, как описано в разделе Как разрешить им это делать. Установите точки останова в рабочих процессах. Щелкните правой кнопкой мыши весь файл .xaml, содержащий определение рабочего процесса, и выберите «Просмотреть код».
<изображение>
<изображение>
Вернитесь в окно приложения и добавьте еще несколько элементов. Хотели бы вы, чтобы в визуальном мощном дереве отображалось больше раскрывающихся элементов.
Начиная с нижней точки, списки другого элемента в списке больше не учитываются на основе учета.
Выберите первый конкретный элемент списка в динамическом визуальном дереве и просто щелкните его значок «Показать свойства» непосредственно в подключаемом модуле. Свойство проводника должно присутствовать. Обратите внимание, что поле «Содержание» обычно просто «Элемент1», а важное поле «Фон» > «Цвет» — #FFFFFFFE0.
Вернитесь к просмотру динамической древесины и выберите именно второй элемент из списка. Активные свойства проводника должны показывать, что поле содержимого устройства — «Элемент2», а его собственное поле «Фон» > «Цвет» должно иметь допустимое значение #FFD3D3D3 (в зависимости от темы).
<дел>
Примечание
Зеленая рамка вокруг свойства во всем браузере свойств в режиме реального времени означает, что здание задано с помощью привязки, сортируемой как Color=BindingExpression. Зеленая разметка означает, что обычно фактическое значение указывается через любой ресурс, например Color =StaticResource MyBrush.